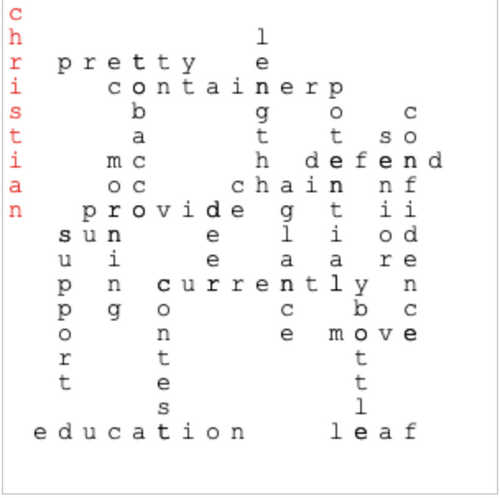
Second draft

<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="300"
style="border:1px solid #d3d3d3;">
Your browser does not support the canvas element.
</canvas>
<script>
window.addEventListener('keydown',this.check,false);
//Initialize variables
var n=20,p=0,r=0,s=15,x=0,y=0;
//initialize strings
const str = 'quick brown fox jumps over the lazy dog';
const words = str.split(' ');
const words_size=8;
const wa = [];
const xa = [];
const ya = [];
const ra = [];
var m = Math.floor(Math.random() * words_size);
var q=words[m];
var l=q.length;
//initialize canvas
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font='15px Courier New';
update();
function check(e) {
var code = e.keyCode;
switch (code) {
case 13: add_word(); break;
case 37: x--; break; //Left key
case 38: y--; break; //Up key
case 39: x++; break; //Right key
case 40: y++; break; //Down key
case 82: if (r==0){r=1;}else{r=0;} break; //Rotate
default: alert(code); //Everything else
}
update();
}
function add_word(){
wa[p]=m;
xa[p]=x;
ya[p]=y;
ra[p]=r;
p=p+1;
//next word
m = Math.floor(Math.random() * words_size);
}
function update(){
//keep word inside canvas
x=Math.max(x,0);
y=Math.max(y,0);
x=Math.min(x,n-(l-1)*r-1);
y=Math.min(y,n+(l-1)*(r-1)-1);
//update canvas
ctx.beginPath();
ctx.rect(0, 0, 300, 300);
ctx.fillStyle = "white";
ctx.fill();
//print all previous words
ctx.fillStyle = "black";
var qt,lt;
for (var j=0;j<p;j++){
qt=words[wa[j]];
lt=qt.length;
for (var i=0;i<lt;i++){
ctx.fillText(qt.charAt(i),(xa[j]+i*ra[j])*s+3,(ya[j]-i*(ra[j]-1))*s+s-3);
}
}
//print present word
ctx.fillStyle = "red";
for (var i=0;i<l;i++){
ctx.fillText(q.charAt(i),(x+i*r)*s+3,(y-i*(r-1))*s+s-3);
}
}
</script>
</body>
</html>
Files
Lattjo
Crossword puzzle
More posts
- Larger screen, timer and colorsMay 30, 2021
- Third draftMay 17, 2021
- First draftMay 17, 2021
Leave a comment
Log in with itch.io to leave a comment.